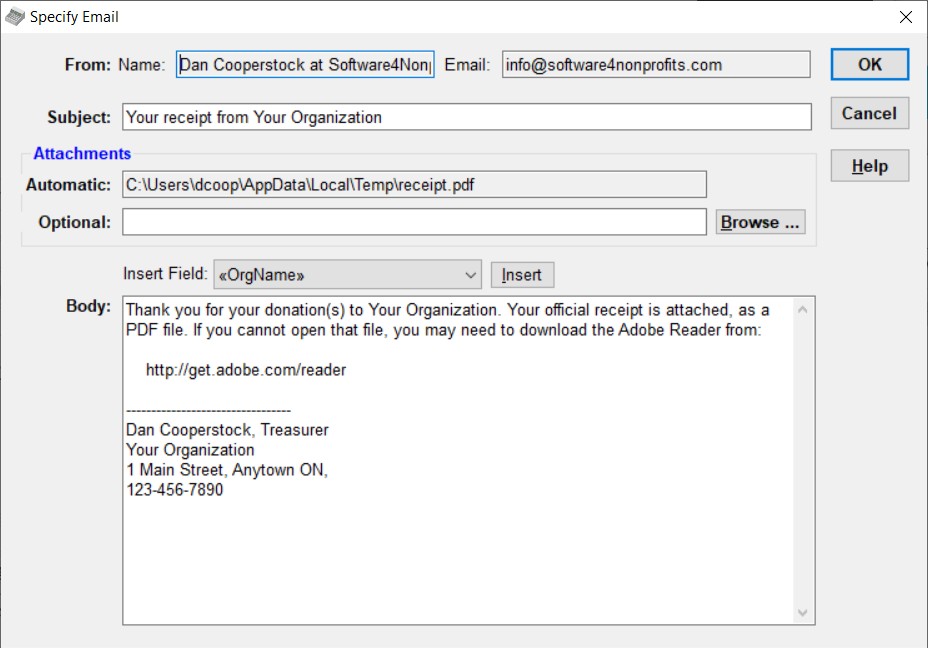
When you are emailing receipts to donors, created with the Receipt menu options, or using any Letters menu options that allow you to email mail-merge letters or just simple emails with or without attachments, it is possible to put HTML and CSS (the languages of web pages) into the Body of the email, when this window is displayed:

This option is primarily for users who are very familiar with HTML, but we are including some very simple examples here for others who might want to make minimal use of HTML, for instance to include an image or a link to a web page. We will not be covering any CSS (Cascading Style Sheets), which is much more complex, and allows for more detailed formatting.
To tell the program you want the Body of the email to be sent as HTML, you need to put "<html>" (without the quotes) as the very first thing in the body, and end it with "</html>". Between them, you will have to make other appropriate changes to make it valid HTML that will display well, and you need to be cautious with what HTML elements you use, because not all email programs and devices display complex HTML well.
As soon as you prefix the body text with "<html>", a button appears saying Show HTML in Browser, right above the editing area for the Body. Clicking that will display the body in your default web browser (such as Internet Explorer, Firefox or Chrome), so you can see how it looks. However, as mentioned above, complex HTML may look fine in your web browser but may not come out well in all email programs. Please be sure to use this button to review any changes you put in with HTML, to make sure they at least look how you want them to in a web browser, before you send the email!
By the way, technically you should actually start your HTML with "<html><body>" and end it with "</body></html>", but omitting the "body" parts should not cause any problems.
Changes You Need to Make
The first thing to understand, for beginners with HTML, is that white space (spaces and line breaks) is all treated as just spaces, and multiple bits of white space are treated as just one space. So the example in the image above, if you merely surrounded it with "<html>" and "</html>", it would come out as one long paragraph!
To fix that, you need to replace line breaks with "<br />", without the quotes. To get a blank line, you use two of them. So the above example, converted to HTML that looks mostly the same, would be:
<html>Thank you for your donation(s) to Your Organization. Your official receipt is attached, as a PDF file. If you cannot open that file, you may need to download the Adobe Reader from:
<br /><br />
http://get.adobe.com/reader
<br /><br />
---------------------------------<br />
Dan Cooperstock, Treasurer<br />
Your Organization<br />
1 Main Street, Anytown ON, <br />
123-456-7890<br />
</html>
Because of what we said about white space (including line breaks) being compressed into one space, it is OK that the lines with "<br /><br />" are their own lines. Doing it that way makes it easier to read.
The next problem in that HTML is that the link to the Adobe Reader, http://get.adobe.com/reader, may not show up as a hyperlink in the emails that get sent, because it is not marked as such in the HTML. (Some email programs might display it as a hyperlink anyways.) To be sure it is a Hyperlink, change that line to:
<a href="http://get.adobe.com/reader">http://get.adobe.com/reader</a>
Here the part in the quotes after "href" is the URL (web address) that the hyperlink will point to, and the part between the two sections surrounded by angle brackets ("<" and ">") is what gets displayed in the email as the hyperlink.
Also, although the hyperlink to the Adobe Reader in the first example above appears to be indented several spaces, again because of the compressing of multiple bits of white space into one space, it will only display in the emails as indented one space. To really indent something several spaces, use several occurrences of " ", which is a "non-breaking space", that is always displayed as a full space (and won't cause line breaks). So if you really want to indent just that one line 4 spaces, change it to:
<a href="http://get.adobe.com/reader">http://get.adobe.com/reader</a>
Perhaps an even better way to change the email to include that hyperlink to the Adobe Reader would be to replace the first paragraph, and remove the separate line with the URL, as follows:
<html>Thank you for your donation(s) to Your Organization. Your official receipt is attached, as a PDF file. If you cannot open that file, you may need to download the <a href="http://get.adobe.com/reader">Adobe Reader</a>.
That way the hyperlinked text becomes "Adobe Reader".
You could of course also use such hyperlinks to give links to web pages on your website, files uploaded to your website (such as an annual report) or whatever you wish.
Finally, you may want to include images, such as a logo for your organization. You cannot actually embed an image that is on your hard drive into an email sent from DONATION. Instead, you have to use one that is on a website (presumably your organization's!) and that you have the web address for.
Suppose you want it at the very top of the email. An example of doing that would change the start of the HTML to:
<html><img src="http://www.yourorganization.com/logo.jpg" /><br />Thank you for your donation(s) to Your Organization ...
What is in the quotes after "<img src=" needs to be changed to the web address to your desired image. We added a "<br />" after that part to make sure that the text started on the next line.
Some email programs will not display linked images unless the person reading the email chooses an option to display the image.
Online Resources
A basic introduction to HTML starts at https://www.w3schools.com/html/html_intro.asp.
There are some good online resources for what HTML and CSS is safe to use for emails. One resource that was recommended to us by CampaignMonitor, the service we use for mass emailing, is a question in a forum, with a number of answers, at http://stackoverflow.com/questions/12921616/what-html-css-attributes-are-mail-safe. Among the answers that appear quite helpful are http://css-tricks.com/using-css-in-html-emails-the-real-story/ and http://www.sitepoint.com/code-html-email-newsletters/. The page https://www.campaignmonitor.com/css/ is a resource for the CSS (Cascading Style Sheet styles) usable in major email programs.
This topic was last edited on Mar 23, 2023